日付入力用のjQueryのプラグインを探していて以下のページにたどり着きました。
紹介されているなかで簡単そうだったのが↓こちら
これを使ってみることに。
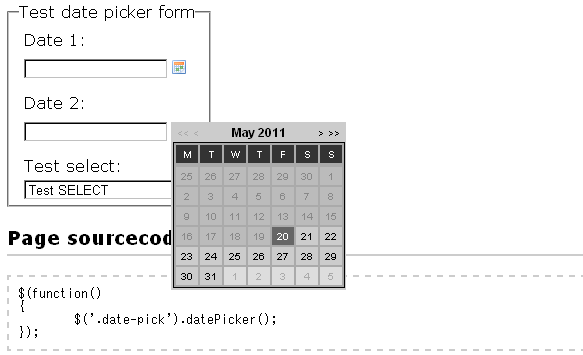
一番オーソドックスなサンプルを真似てみる。
ソースコードを読んでみるも不要なものが多くまぎらわしいのでさっぱり版の
サンプルコードを作成。。
※日付のデータフォーマットはちょっと変えてる。
読込みの部分
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="date.js"></script>
<script type="text/javascript" src="jquery.datePicker.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="datePicker.css">
<link rel="stylesheet" type="text/css" media="screen" href="demo.css">
javascriipt部分
<script type="text/javascript" charset="utf-8">
Date.format = 'yyyy-mm-dd';
$(function(){
$('.date-pick').datePicker({autoFocusNextInput: true});
});
</script>
html部分
<input name="date1" id="date1" class="date-pick" />
date.jsがaタグを作ってくれてそこにカレンダーのアイコンがでてるみたい。
aタグとかにjsでclickイベントを仕掛けておくと競合する可能性があるので注意。
設定簡単なのでおすすめ。