CentOS6環境にyeomanでAngularJSの雛形を作成するまで
AngularJSを開発するときに最初の準備が
面倒なのでyeomanでAngularJSの雛形を簡単
に準備するメモ。
以下の手順ではすんなり入っているようにみえますが、
nodeとかnpmとか久しぶりなのとVagrantのメモリが少なかった
とか色々あってかなり苦戦しました。
最終的に必要だった手順だけ載せます。
インストールはVagrantに作ったCentOS6.5。
ネットワークはpublic_networkでとりあえずDHCP。
インストール時のIPは192.168.1.222。
メモリは2GBに設定。
■nodejs,npmをepelからインストール
# rpm -ivh http://ftp-srv2.kddilabs.jp/Linux/distributions/fedora/epel/6/x86_64/epel-release-6-8.noarch.rpm
# yum -y install nodejs npm --enablerepo=epel
# node --version
v0.10.33
# npm -v
1.3.6
■一応最新版を入れるためにnをいれて安定版を使う
# npm cache clean
# npm install -g n
# n stable
# node -v
v0.10.33
# npm -v
1.3.6
■以前インストールを試したときにエラーが出たのでnpmで一応以下のものも先に入れておく
※あとで面倒なのでグローバルインストール
ここの作業は本来いらないはず・・・?
# npm install -g coffee-script
# npm install -g phantom
# npm install -g grunt-contrib-imagemin
# npm install -g ws
■bower,grunt,gulp,yoをnpmでいれる
※あとで面倒なのでグローバルインストール
# npm install -g bower grunt-cli gulp yo
■AngularJS雛形用のジェネレータをインストール
※あとで面倒なのでグローバルインストール
# npm install -g generator-angular
■yeomanでAngularJSの雛形を作成する
※ここからは一般ユーザでおこなった。
$ mkdir test-angular <-適当にフォルダを作成
$ cd test-angular/
$ yo angular <-yoコマンドの実行
_-----_
| | .--------------------------.
|--(o)--| | Welcome to Yeoman, |
`---------´ | ladies and gentlemen! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
Out of the box I include Bootstrap and some AngularJS recommended modules.
? Would you like to use Sass (with Compass)? No <-Sassは自分は使わないのでNo
? Would you like to include Bootstrap? Yes <-Bootstrapは使うのでYes
? Which modules would you like to include? <-表示がよくわからないけど使うものを「◉」使わないものを「◯」に変更
◯ angular-animate.js
◯ angular-aria.js
◉ angular-cookies.js
◉ angular-resource.js
◯ angular-messages.js
◉ angular-route.js
◉ angular-sanitize.js
❯◯ angular-touch.js
・・・しばらく待つ・・・
Execution Time (2015-03-18 01:23:47 UTC)
loading tasks 6ms ▇▇▇▇▇▇▇ 3%
wiredep:app 159ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 89%
wiredep:test 12ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 7%
Total 179ms
$ ll
total 76
drwxrwxr-x 6 vagrant vagrant 4096 Mar 18 01:21 ./
drwxrwxr-x 3 vagrant vagrant 4096 Mar 18 01:19 ../
drwxrwxr-x 6 vagrant vagrant 4096 Mar 18 01:20 app/
drwxrwxr-x 10 vagrant vagrant 4096 Mar 18 01:21 bower_components/
-rw-rw-r-- 1 vagrant vagrant 371 Mar 18 01:20 bower.json
-rw-rw-r-- 1 vagrant vagrant 38 Mar 18 01:20 .bowerrc
-rw-r--r-- 1 vagrant vagrant 415 Feb 10 19:07 .editorconfig
-rw-r--r-- 1 vagrant vagrant 11 Feb 10 19:07 .gitattributes
-rw-r--r-- 1 vagrant vagrant 52 Feb 10 19:07 .gitignore
-rw-rw-r-- 1 vagrant vagrant 10575 Mar 18 01:20 Gruntfile.js
-rw-r--r-- 1 vagrant vagrant 376 Feb 10 19:07 .jshintrc
drwxrwxr-x 30 vagrant vagrant 4096 Mar 18 01:21 node_modules/
-rw-rw-r-- 1 vagrant vagrant 1154 Mar 18 01:21 package.json
-rw-rw-r-- 1 vagrant vagrant 282 Mar 18 01:20 README.md
drwxrwxr-x 3 vagrant vagrant 4096 Mar 18 01:20 test/
-rw-r--r-- 1 vagrant vagrant 110 Feb 2 19:59 .travis.yml
-rw-r--r-- 1 vagrant vagrant 3 Feb 10 19:07 .yo-rc.json
雛形が完成
■Gruntfile.jsの編集
静的サーバを立ち上げてブラウザから確認できるようにhostnameを変更しておく。
今回の場合は192.168.1.222にした。
・・・・
// The actual grunt server settings
connect: {
options: {
port: 9000,
// Change this to '0.0.0.0' to access the server from outside.
hostname: '192.168.1.222',
livereload: 35729
},
・・・・
■Gruntサーバ起動
$ grunt serve
Running "serve" task
Running "clean:server" (clean) task
>> 1 path cleaned.
Running "wiredep:app" (wiredep) task
Running "wiredep:test" (wiredep) task
Running "concurrent:server" (concurrent) task
Running "copy:styles" (copy) task
Copied 1 file
Done, without errors.
Execution Time (2015-03-18 01:39:59 UTC)
loading tasks 5ms ▇▇▇▇▇▇▇▇▇▇▇ 23%
copy:styles 16ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 73%
Total 22ms
Running "autoprefixer:server" (autoprefixer) task
File .tmp/styles/main.css created.
Running "connect:livereload" (connect) task
Started connect web server on http://192.168.1.222:9000
Running "watch" task
Waiting...
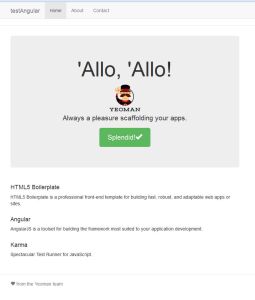
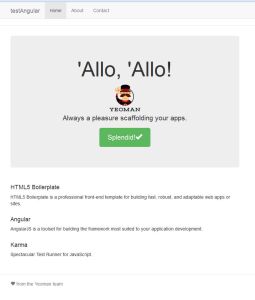
■ブラウザで確認

■リリース用ファイル作製
$ grunt build
・・・・
$ ll
total 84
drwxrwxr-x 8 vagrant vagrant 4096 Mar 18 01:42 ./
drwxrwxr-x 3 vagrant vagrant 4096 Mar 18 01:19 ../
drwxrwxr-x 6 vagrant vagrant 4096 Mar 18 01:20 app/
drwxrwxr-x 10 vagrant vagrant 4096 Mar 18 01:21 bower_components/
-rw-rw-r-- 1 vagrant vagrant 371 Mar 18 01:20 bower.json
-rw-rw-r-- 1 vagrant vagrant 38 Mar 18 01:20 .bowerrc
drwxrwxr-x 7 vagrant vagrant 4096 Mar 18 01:43 dist/ <-distが作られる
-rw-r--r-- 1 vagrant vagrant 415 Feb 10 19:07 .editorconfig
-rw-r--r-- 1 vagrant vagrant 11 Feb 10 19:07 .gitattributes
-rw-r--r-- 1 vagrant vagrant 52 Feb 10 19:07 .gitignore
-rw-rw-r-- 1 vagrant vagrant 10579 Mar 18 01:39 Gruntfile.js
-rw-r--r-- 1 vagrant vagrant 376 Feb 10 19:07 .jshintrc
drwxrwxr-x 30 vagrant vagrant 4096 Mar 18 01:21 node_modules/
-rw-rw-r-- 1 vagrant vagrant 1154 Mar 18 01:21 package.json
-rw-rw-r-- 1 vagrant vagrant 282 Mar 18 01:20 README.md
drwxrwxr-x 3 vagrant vagrant 4096 Mar 18 01:20 test/
drwxrwxr-x 4 vagrant vagrant 4096 Mar 18 01:42 .tmp/
-rw-r--r-- 1 vagrant vagrant 110 Feb 2 19:59 .travis.yml
-rw-r--r-- 1 vagrant vagrant 3 Feb 10 19:07 .yo-rc.json
これで準備が整ったのであとはapp以下で開発をおこなっていく。
■参考URL
・Yeoman を使って Webアプリの雛形を作ってみる
http://akiyoko.hatenablog.jp/entry/2014/07/31/024528
・yeomanを使ったAngularJSプロジェクトの始め方 2014年版
http://blog.kinzal.net/post/104245981055/yeoman-angularjs-2014
・エンカフェ
https://www.engcafe.tv/?tag=yeoman
・yeoman+grunt+bowerでangularjs+bootstrap+sass環境構築
http://ryutamaki.hatenablog.com/entry/2014/05/26/003744
・Nodeの複数バージョン管理のお供にnをどうぞ
http://dekokun.github.io/posts/2014-01-01.html
■個人メモ
front_dev