ズッキーニは巨大に。
月: 2011年6月
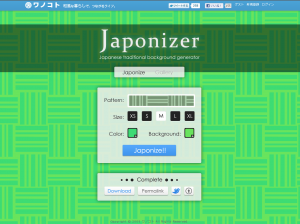
これは素敵すぎ!純和風な壁紙パターンをカスタマイズしまくれるジェネレータ
使ってみた。
見ただけで使い方がわかるUIが素敵。
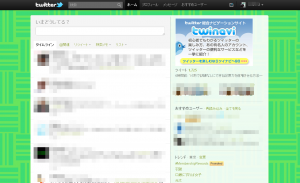
せっかく作ったのでtwitterの背景に指定してみた。
こういうお洒落で使い勝手のいいサービスに出会うと楽しい。
さて飲み会行きますか・・・。
ちょっとはまったので記録
以下のようにvalue値がすでに設定されている場合には
<input type="hidden" name="hoge" value="moge" id="fuga"/>
以下のようにvalで値を詰めてもvalueの値が変わらなかった。
$("#fuga").val('buzz');
以下のようにするとできた。
$("#fuga")..attr("defaultValue", 'buzz')
defaultvalue属性を知らなかった・・・。
とりあえず今日やったことをば。
jQueryのtoggleで表示、非表示する例。
これを↓
こうしたりする↓
※モザイクはなんとなく。
HTMLのソースはこれ
<p id="toggle_bar" class="tl"><span id="icon" class="strong fonts-02">+</span><a href="#">××××××××××××××××××××××</a></p> <div id="search_area" class="search-select clearfix"> <ul> <li><input id="1" class="check01" name="tag" type="checkbox" value="1" /><label for="1">××××××</label></li> <li><input id="2" class="check01" name="tag" type="checkbox" value="2" /><label for="2">××××××</label></li> <li><input id="3" class="check01" name="tag" type="checkbox" value="3" /><label for="3">××××××</label></li> <li><input id="4" class="check01" name="tag" type="checkbox" value="4" /><label for="4">××××××</label></li> <li><input id="5" class="check01" name="tag" type="checkbox" value="5" /><label for="5">××××××</label></li> <li><input id="6" class="check01" name="tag" type="checkbox" value="6" /><label for="6">××××××</label></li> <li><input id="7" class="check01" name="tag" type="checkbox" value="7" /><label for="7">××××××</label></li> <li><input id="8" class="check01" name="tag" type="checkbox" value="8" /><label for="8">××××××</label></li> <li><input id="9" class="check01" name="tag" type="checkbox" value="9" /><label for="9">××××××</label></li> <li><input id="10" class="check01" name="tag" type="checkbox" value="10" /><label for="10">××××××</label></li> <li><input id="11" class="check01" name="tag" type="checkbox" value="11" /><label for="11">××××××</label></li> <li><input id="12" class="check01" name="tag" type="checkbox" value="12" /><label for="12">××××××</label></li> <li><input id="13" class="check01" name="tag" type="checkbox" value="13" /><label for="13">××××××</label></li> <li><input id="21" class="check01" name="tag" type="checkbox" value="21" /><label for="21">××××××</label></li> <li><input id="30" class="check01" name="tag" type="checkbox" value="30" /><label for="30">××××××</label></li> <li><input id="31" class="check01" name="tag" type="checkbox" value="31" /><label for="31">××××××</label></li> <li><input id="34" class="check01" name="tag" type="checkbox" value="34" /><label for="34">××××××</label></li> <li><input id="35" class="check01" name="tag" type="checkbox" value="35" /><label for="35">××××××</label></li> <li><input id="36" class="check01" name="tag" type="checkbox" value="36" /><label for="36">××××××</label></li> <li><input id="38" class="check01" name="tag" type="checkbox" value="38" /><label for="38">××××××</label></li> </ul> </div>
jsはこれ
$("#search_area").css("display", "none");
$('#toggle_bar').click(function(){
$('#search_area').toggle();
var lab = $('#icon').html();
if(lab == '-') {
$('#icon').html('+');
} else {
$('#icon').html('-');
}
});
簡単っすな。。表示を無理矢理変えてるところがイケてないけど。。
参考
toggle()
仕様変更でやむなくsmarty内でpreg_replace的なことをしないと
いけなくなったけどやり方を知らなかったのでググッた結果。
上記を参考にして書いたのがこちら↓
{if strpos($item, '-new') !== false }
{assign var="new_flag" value="1"}
{assign var="item" value=$item|regex_replace:"/-new/":""}
{else}
{assign var="new_flag" value="0"}
{/if}
上記を利用して$itemに’-new’という文字列が含まれていなかったらifへ、あったらelseへ。
‘-new’が含まれている場合は以下で’-new’を取り除き再び$itemに値を入れ直す。
{assign var="item" value=$item|regex_replace:"/-new/":""}
今日はこの位で。
ページの表示履歴簡易的に取りたいということなのでjQueryを使ってどうやるのか調べてみた。
こちらを参考にしました。
jQueryを使ってクッキーを操作
jquery.cookie.jsを使うらしいのでこちらからダウンロード
自作した外部ファイル
$(function(){
var COOKIE_NAME = 'test_cookie_name';
var COOKIE_PATH = '/';
var page_array = [];
if($.cookie(COOKIE_NAME)){
page_array = $.cookie(COOKIE_NAME).split("-");
}
// 現在開いているページのファイル名を取得
var file_url = location.href;
file_url = file_url.substring(file_url.lastIndexOf("/")+1,file_url.length);
file_url = file_url.substring(0,file_url.indexOf("."));
if( $.inArray(file_url, page_array) == -1) {
// cookieから取得した配列内に存在しない場合は追加
page_array.push(file_url);
}
// パス(/)や有効期限(3日)を指定する
var date = new Date();
date.setTime(date.getTime() + ( 1000 * 60 * 60 * 24 * 3 ));
// とりあえず"-"区切りで連結してcookieに格納
$.cookie(COOKIE_NAME, page_array.join("-"), { path: COOKIE_PATH, expires: date });
})
履歴を取得したいページでの読込み例(ここでは自作の外部ファイルをhistory_sample.jsとしている)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="./jquery.cookie.js"></script> <script type="text/javascript" src="./history_sample.js"></script>
cookie_sample.html
cookie_sample2.html
cookie_sample3.html
とかのファイルに仕掛けた場合、3ファイルをブラウザで開いたあとはcookiに以下のような
値がはいります。
データの保存方法が・・・とかありますがとりあえずサンプルなのでこれで。
CodeIgniterの前のバージョンのユーザガイドが見つからなくて困ったりしたので・・・。
今日は体調が悪いので参考にしたサイトをとりあえず貼って済ませる。。
この辺を参考に。。
lftp <<- END open -u $USERID,$PASSWAD $FTPSITE set ftp:list-options -a lcd ~/public_html/$DIRNAME cd /$DIRNAME mirror -Rev END
lftpは前回と内容が同じでもディレクトリごとにチェックに行くのでディレクトリ
の数が多いとそれなりに時間がかかるのでできるだけピンポイントにミラーする
ように修正を行う必要があったので・・・。
他にはこの辺も参考にした。
http://qz.tsugumi.org/man_lftp.html
rsync使いたい。。
仕事でcheckboxの値を復元する必要があったのでjQueryでやってみた。
とりあえずコード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var tags = ['1', '2', '3']; // 復元する値の例
$('#main :checkbox').each(function(){
if($.inArray($(this).val(), tags) > -1){
$(this).attr("checked", "checked");
}
});
});
</script>
HTML部分(大体こんな感じ)
<div id="main">
<input type="checkbox" name="sample" value="1" />hoge
<input type="checkbox" name="sample" value="2" />moge
<input type="checkbox" name="sample" value="3" />fuga
<input type="checkbox" name="sample" value="4" />fuzz
<input type="checkbox" name="sample" value="5" />buzz
</div>
この場合だと「hoge」、「moge」、「fuga」にチェックが入る想定。
$(‘#main :checkbox’)でcheckboxをさらって一つずつeachで処理。
その際順番に処理されるcheckboxの値がtags配列(復元対象)中に
あるかどうかを$.inArray($(this).val(), tags)でチェックし、「-1」(存在しない)
以外であれば復元するという感じ。
とりあえずできたけどこれがいいのかどうか・・・。